A Day on GitHub
A day on github, visualization of events logged in a day on github.
I got a good response for my previous visualization "An hour in github" eventually been submitted even in chromeexperiment. So one of the comments was really interesting ,it was something like "It would have been nice that we can get a data on a full day or a month" . So here it is , "A day on github".
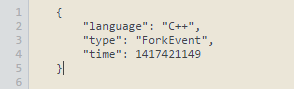
I went an fetch the whole data from GitHub Archive. GitHub Archive is a project by Ilya Grigorik , Thanks once again Ilya. Yes the data was huge like 420K events one December 2014. I'm sure today its more than half a million. The size was the problem , even for an hour the row JSON ~100MB so for a day its around 1GB. But I don't want that whole data, I want to show only when an event happen and what that event tagged programming language is, so the format is like this
 timestamps value is divided by 1000 to eliminate microsecond values , so from around 1GB of JSON data what I want is around 23MB,
timestamps value is divided by 1000 to eliminate microsecond values , so from around 1GB of JSON data what I want is around 23MB,
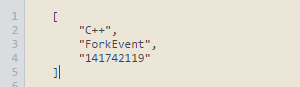
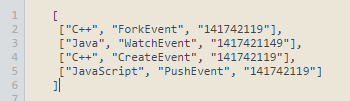
So even that is a huge data to parse in font-end with JavaScript, So the as a minification process I converted the data into this format
 so now 4 event look like this formant
so now 4 event look like this formant
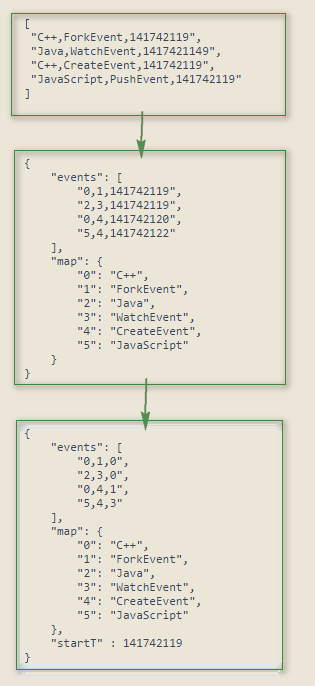
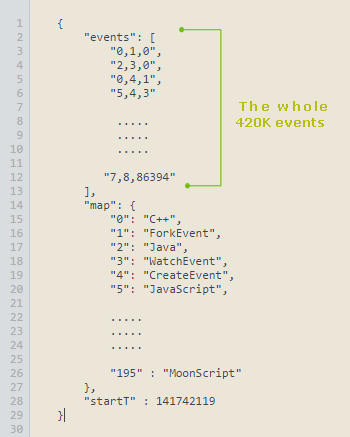
 Still its not enough so I went again tried different options. I created a map of events and languages to numeric values and use this value in the event array, since it is so repetitive I got a huge reduction in size and it transformed like this
Still its not enough so I went again tried different options. I created a map of events and languages to numeric values and use this value in the event array, since it is so repetitive I got a huge reduction in size and it transformed like this
 as final touch created the starting time as an object and just replace the time from starting time. Finally able to manage to this micro format around 5MB (download data).
as final touch created the starting time as an object and just replace the time from starting time. Finally able to manage to this micro format around 5MB (download data).
 So the first element in event array should be read as ['language','type','time'] ie ['C++','ForkEvent','1417421149'] Please let me know if you have more shrinking to suggest
So the first element in event array should be read as ['language','type','time'] ie ['C++','ForkEvent','1417421149'] Please let me know if you have more shrinking to suggest
Three js is used to create the scenes and animation. Each event is represented as a particle. Particle color is similar to what is used in "An hour on github" (events tab). You can see the tag wise list of event count JavaScript, Java, Python, PHP, Ruby, CSS, C++, C.